HMD Simulator for XR Optics

A web-based HMD Simulator that helps students and developers understand how optics work inside virtual reality (VR) headsets.
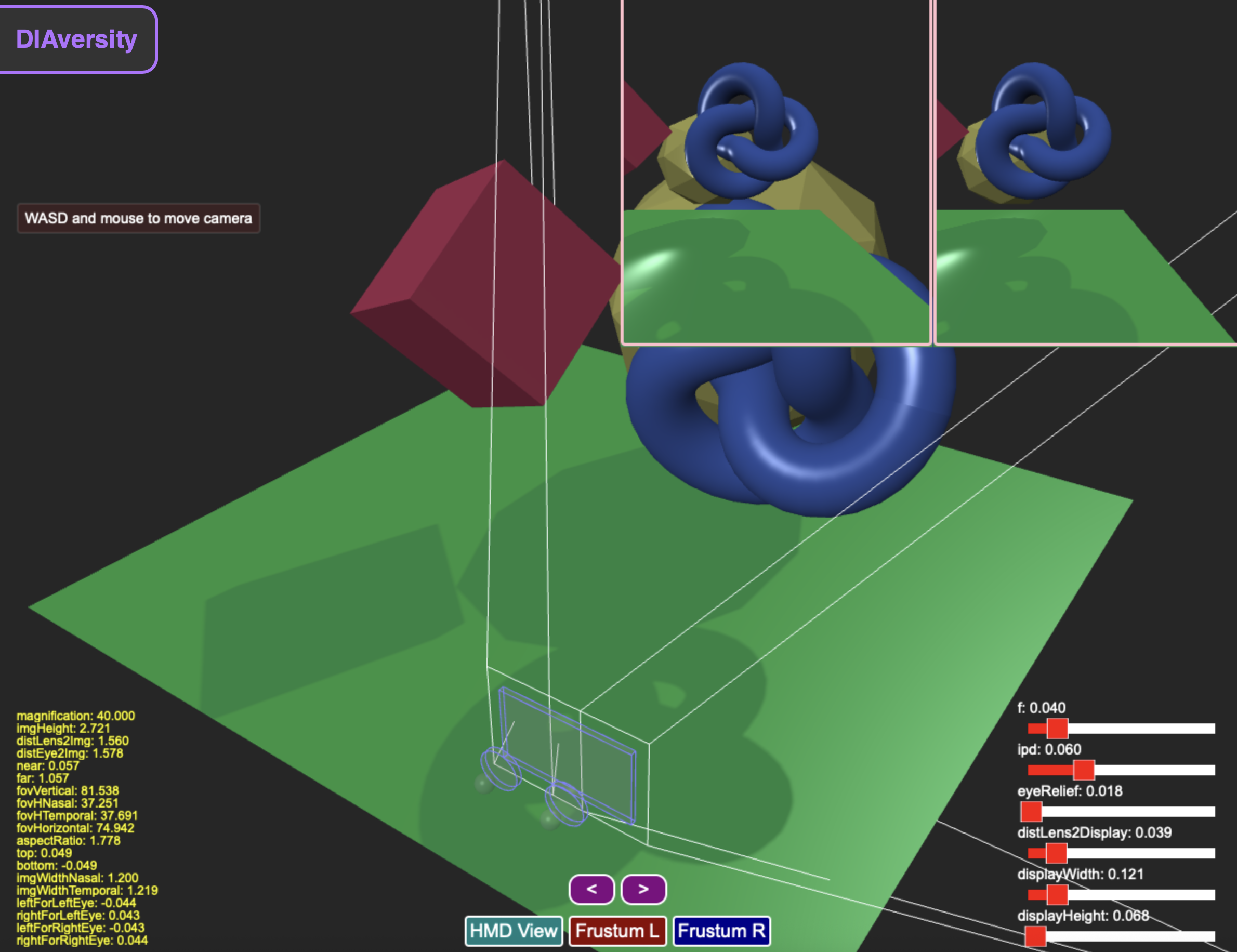
VR optics is often a challenging concept for students. The simulator bridges that gap by letting learners interactively observe how adjustments to lenses or distances affect the perceived image in VR systems. It visually demonstrates concepts like lens distortion, focal distance, magnification, and image inversion — all through an interactive browser-based simulation.
This project is part of my teaching for the XR development module at the Singapore Institute of Technology (SIT), and is also used in ongoing research on immersive learning tools.
🔧 Features
- Visualizes how lenses in VR HMDs form images
- Lets users experiment with parameters like focal length and IPD
- Works fully in the browser — no installation needed
- Used for teaching XR optics in SIT courses
🚀 Status
✅ Actively maintained and used in courses 🧠 Open to collaboration or feedback
🔬 Project Members
- Chek Tien Tan (Singapore Institute of Technology)
🏆 Outputs
- Live Demo: https://hmd.diaversity.org
- Source Code: https://github.com/i2metaverse/hmd
💡 Keywords
VR Optics, XR, HMD, WebXR, Babylon.js, Education, Simulation